みやすい解析 FAQ
フォームの入力情報をログに取り込むには
2015-10-07
カテゴリ:みやすい解析
みやすい解析では、フォームの入力情報を取得するために必要なJavaScriptの設置を行うことで、フォームの入力情報をログに取り込むことが可能です。
フォームの送信ボタンのonclickイベントに対してオリジナルのイベントを付与することで、フォームの入力内容のログをみやすい解析に送信できます。
【フォームの内容例】
<form action="./form.php" method="post"><br>
<input type="text" name="form_name" placeholder="名前"/><br>
<input type="text" name="form_mailaddr" placeholder="メールアドレス"/><br>
<input type="text" name="form_orgname" placeholder="組織名"/><br>
<input type="text" name="form_countryname" placeholder="組織の国名"/><br>
<input type="text" name="form_prefname" placeholder="組織の県名"/><br>
<input type="text" name="form_cityname" placeholder="組織の市町村名"/><br>
<input type="text" name="form_content" placeholder="相談内容"/><br>
<input type="button" name="btn_formsend" value="フォーム送信"/><br>
</form>
【上記のフォームの入力情報の取得方法と記述例】
1.「sibullaSendFormLog」メソッドを使用する方法
例えばjquery等を用いて入力内容を取得し、フォーム送信ボタンのonclickイベントに
「sibullaSendFormLog」というメソッドを呼び出して入力情報を引数に指定することで、
フォーム送信時にフォームの内容のログを送信します。
「sibullaSendFormLog」の仕様
フォーム送信時にフォームの内容のログを送信します。
「sibullaSendFormLog」の仕様
| 引数 | 項目内容 |
| 第1引数 | 顧客ID |
| 第2引数 | 名前 |
| 第3引数 | メールアドレス |
| 第4引数 | 組織名 |
| 第5引数 | 組織の国名 |
| 第6引数 | 組織の県名 |
| 第7引数 | 組織の市区町村 |
●追加するjavascriptのコード例
※以下の例はjQueryを使用しています。
$(function(){
var id = '顧客ID'
,$name = $('input[name="form_name"]')//名前
,$mailaddr = $('input[name="form_mailaddr"]')//メールアドレス
,$orgname = $('input[name="form_orgname"]')//組織名
,$countryname = $('input[name="form_countryname"]')//組織の国名
,$prefname = $('input[name="form_prefname"]')//組織の県名
,$cityname = $('input[name="form_cityname"]')//組織の市町村名
;
$('input[name="btn_formsend"]').click(function(){
sibullaSendFormLog(
id
,$name.val()
,$mailaddr.val()
,$orgname.val()
,$countryname.val()
,$prefname.val()
,$cityname.val()
);
});
});
入力内容の一部のみをログとして送信する場合には、送信しない値の引数には空文字('')を指定してください。
例)例えば、メールアドレスのみを送信したい場合には下記のように指定します。
sibullaSendFormLog(id,'',$mailaddr.val(),'','','','');2.「sibullaSendFormObjLog」メソッドを使用する方法
「sibullaSendFormObjLog」メソッドを使用すると、フォームの入力情報をjavascriptのオブジェクト形式で指定することが可能です。
メソッドの引数、及びオブジェクトのキーと項目名の関係は下記の通りです。
「sibullaSendFormObjLog」の仕様
| 引数 | 項目名 |
| 第1引数 | 顧客ID |
| 第2引数 | フォームの入力情報を表すオブジェクト |
「sibullaSendFormObjLog」の第二引数に指定するオブジェクトの仕様
| オブジェクトのキー | キーに対応する値の内容 | |
| 1 | name | 名前 |
| 2 | mailAddr | メールアドレス |
| 3 | orgName | 組織名 |
| 4 | orgCountryName | 組織の国名 |
| 5 | orgPrefName | 組織の県名 |
| 6 | orgCityName | 組織の市町村名 |
以下は「sibullaSendFormObjLog」メソッドにobjectでデータを設定する例です。
※以下の例はjQueryを使用しています。
$(function(){
var id = '顧客ID';
var obj = {
'name':$('input[name="form_name"]')//名前
,'mailAddr':$('input[name="form_mailaddr"]')//メールアドレス
,'orgName':$('input[name="form_orgname"]')//組織名
,'orgCountryName':$('input[name="form_countryname"]')//組織の国名
,'orgPrefName':$('input[name="form_prefname"]')//組織の県名
,'orgCityName':$('input[name="form_cityname"]')//組織の市町村名
};
$('input[name="btn_formsend"]').click(function(){
sibullaSendFormObjLog(id,obj);
});
});
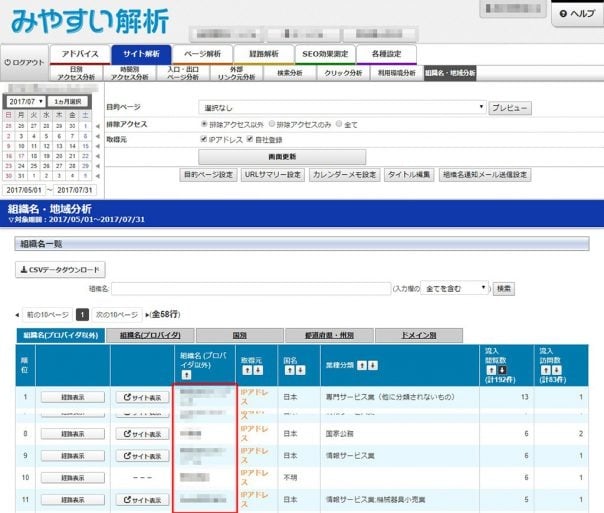
【フォームの入力情報の反映箇所について】
フォームの入力内容のログをみやすい解析に送信しますと、みやすい解析の解析画面の
[サイト解析] > [組織名・地域分析] 画面の「組織名(プロバイダ以外)」の箇所にフォームの入力内容の中の組織名の情報が反映されます。
[サイト解析] > [組織名・地域分析] 画面の「組織名(プロバイダ以外)」の箇所にフォームの入力内容の中の組織名の情報が反映されます。
この機能により、これまでwhois等で取得できなかった組織名情報をフォームの入力情報によって特定することができるようになります。